When I started my biology blog, I decided to use video as the main way of delivering content. It had a few great benefits: It’s a visual medium, and that helps people to learn the content better.
People got to hear my voice, which allowed my audience to connect with me on a deeper level. I was able to use the awesome power of Youtube to build up a huge audience relatively quickly.
However, instead of being a face on a camera, I decided to use screencasts. Why? Because I wanted to keep the focus on the content rather than the teacher. I want my students to do well, and they don’t need to see me to be able to do that.
Since then, I’ve done MANY screencasts and constantly get asked how I do them. So I decided to give some tips you can use to make your screencasts look AWESOME!
And, if you want an example of what your video can look like in the end, here’s a sample video from Inside the Become A Blogger University:
Now, lets talk about what you need to make this happen.
Screen Recording Software


If you’re on a mac, the program I highly recommend is called Screenflow. There are other options, such as Camtasia, but I find Screenflow much easier to use and extremely powerful.
If you’re on a PC, then I recommend using Camtasia, because there’s no screenflow for PC. If you can’t afford Camtasia, there’s a free alternative called Camstudio (PC only). It’s not as good, but it does the job.
Presentation Software


If you are on a Mac, the program you absolutely want to use is Keynote. Keynote is like Powerpoint for people who want their stuff to look awesome. It takes regular people like me and makes us look like great designers.
If you’re on a PC, go with PowerPoint. It will get the job done and you can create a professional production with it.
There’s also a free open source option for both Mac and PC and it’s called Open Office. It has a presentation program built in that’s pretty similar to PowerPoint.
Microphone


Fortunately, this is easily achieved using a USB mic. The USB mic I recommend is the Audio Technica ATR-2100 USB and yes – it works on both PC and Mac.
Pen and Tablet


The one that I recommend is one that you don’t hear a lot about. It’s called the Monoprice 10X6.25 Inch Graphic Drawing Tablet. For the same price as a brand name competitor, you get a significantly larger device that (in my opinion) feels much better to use.
Now that we have all of those technical details out of the way, let us dive into how to make your screencasts look awesome.
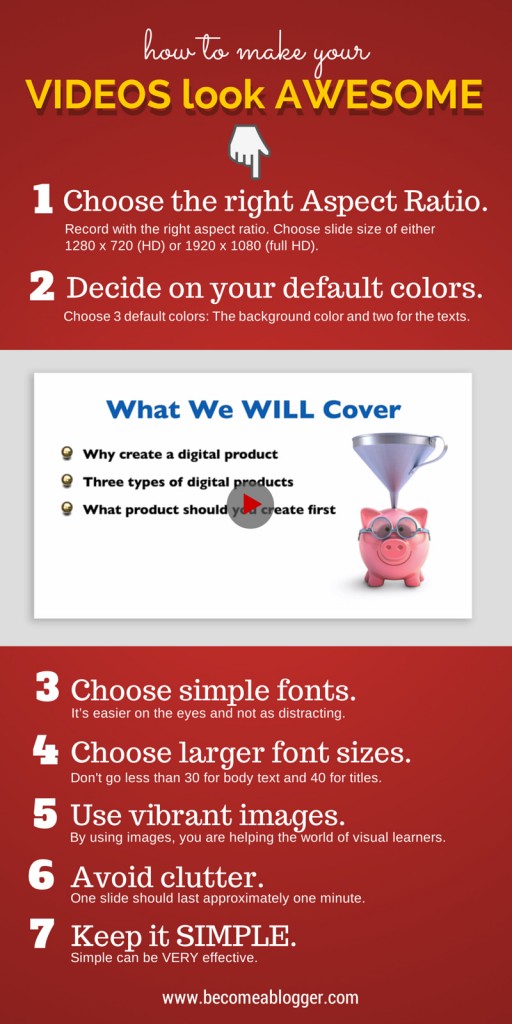
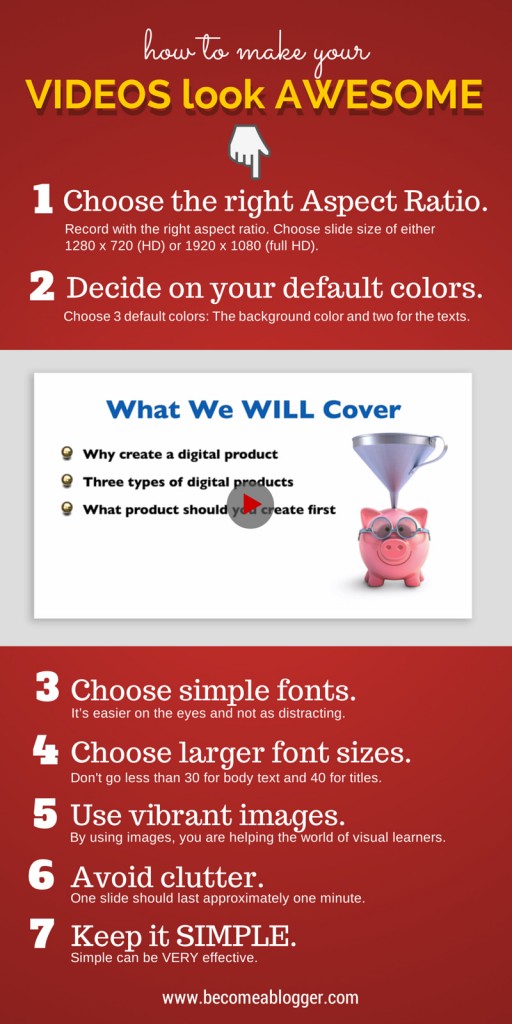
How to make your videos look awesome
I’ve seen a lot of ugly videos, but I’ve also seen some really effective ones. I’ve made a lot of mistakes and am now to the place where people seem to really enjoy the visual aspects of my screencasts. So, I wanted to share with you the things I focus on when creating them.
Choose the right Aspect Ratio
When Powerpoint first came out, it had the standard videographic aspect ratio of 4:3. This was how TVs were also made.
However, since the dawn of HD, the preferred aspect ratio is 16:9. Here’s an illustration of the difference.
As you can see, the 16:9 ratio gives the widescreen view that we see on HD TV screens. However, as shown above, 4:3 gives you those ugly black boxes (pillarboxing) on the side of the video when viewed on many screens. To record with the right aspect ratio, you want to choose a slide size of either 1280 x 720 (HD) or 1920 x 1080 (full HD).
I generally choose 1920 x 1080 because Youtube will accept full HD and can automatically resize to smaller sizes depending on the viewers internet connection.
Decide on your default colors
When it comes to my videos, I generally choose 3 default colors: The background color and two colors for the text.
For the background color, I go with white, because it’s clean and makes it relatively easy to find images that work well (I cover this later in this article).
My main body text is always black and my secondary text color varies depending on the feel I’m going for.
Your colors may be different. You can choose the colors that correspond to your brand (great idea) or colors that correspond to the feel you are going for in that particular video.
Choose simple fonts
Powerpoint and Keynote are powerful programs with so many different options. This is definitely the case with fonts. You can have fancy script-like fonts like Zapfino and Edwardian Script ITC or you can use simple fonts like Arial and helvetica.


Why? It’s easier on the eyes and not as distracting. Also, when viewed on a mobile device (which a lot of online video is), those fancy fonts can be very hard to read.
This is why I generally choose something like Arial or Helvetica for my body text and something bold like Arial black, Impact or Gill Sans for the titles.
Choose larger font sizes
If you live in 2014 and people are watching your online videos, chances are that many of them are watching those videos on a mobile device, and most of those devices are small.
Whenever you create a slide, always think about how it would look on a small screen. I often zoom out just to have an idea of how my slides would be seen on these devices.
I’ve been asked what font sizes I use, but I don’t have standard sizes. My non-technical answer is “big enough”.
For a more technical answer, I wouldn’t go less than 30 for body text and 40 for titles.
Use vibrant images
Images will make or break your presentation. I try to have a nice image on most (if not all) of my slides. A picture IS worth a thousand words, and by using images, you are helping the world of visual learners.


If you can illustrate a concept with a picture rather than text, opt for the picture. It’ll leave a greater impression.
Here’s a ninja tip – I like my images to look like they are a part of the slide. If I’m using a white background for my slide (which is what I almost always do), I would try to find images that have white backgrounds.
Where do you find these kinds of images? I use stock photography website, and yes – that does cost me. However, you get what you pay for. The site I’m currently using for stock photography is Dollar Photo Club.
Avoid clutter
When someone watches your video, they aren’t doing so with the intention of reading an article at the same time. Avoid putting paragraphs of text on your slide unless you REALLY want your audience to focus on that paragraph.
Also, sticking with the idea that many people consume videos on mobile devices, the more you include on a slide, the harder it will be to see it all clearly on those small devices.
If you have a lot more to say, add more slides. A good “rule of thumb” that I try to keep in mind is that one slide should last approximately one minute. Now, depending on the slide, and what I’m trying to illustrate, it could be considerably longer or shorter than that, but having that “ideal” in my mind helps to keep me focused on avoiding clutter.
Keep it SIMPLE
One of the awesome things about PowerPoint and Keynote is that they have all of these amazing transitions and animations. One of the terrible things about PowerPoint and Keynote is that they have all of these amazing transitions and animations.
Let me ask you this – when was the last time you watched a box office film and saw one screen bouncing, flipping or twirling into the next? When did the words appear in a burst of flames?
It almost never happens. Why? I would imagine that it would be VERY distracting. Well, it’s no different with your screencasts.
I’ve used these transitions liberally in the past. However, I’ve noticed that my screencasts are more effective when I use either a simple dissolve transition or even no transition at all.
Keep it simple, because simple can be VERY effective.


So there you have it. Those are my tips for creating awesome screencast videos. Take them and run with it. Don’t feel obligated to stick to each point exactly, but feel free to use them as general guidelines.
Is there something you like to see (or that you do) in screencast videos? I’d love to hear about it in the comments area below.

